こんにちは!もりおです。
![]()
そんな人に。
今日は「Textastic」というテキストエディタアプリを紹介したいと思います。
iPadOSがリリースされ、PCの代わりにiPadができることがどんどんと増えてきています。
「プログラミングはできるのかな?」
ということで、このTextasticを3ヶ月ほど使ってみましたので、特徴を紹介していきます。
 もりお
もりお
目次
Textasticとは?
Textasticは、iPhoneやiPad、Macで使える高性能なテキストエディタです。
特に、iPadでプログラミング、特にHTML/CSSなら最有力のエディタアプリとなります。
1,200円とアプリとしてはなかなかのお値段ではありますが、私としては買って損はしていないかなと思っています。
 もりお
もりお
Textasticの特徴9つ
Textasticの特徴を9つ、紹介していきます。
ほとんどが長所ですが、9つ目はちょっと残念なところです。(といっても大した話ではないですが)
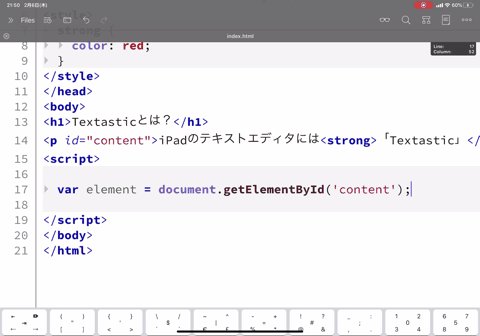
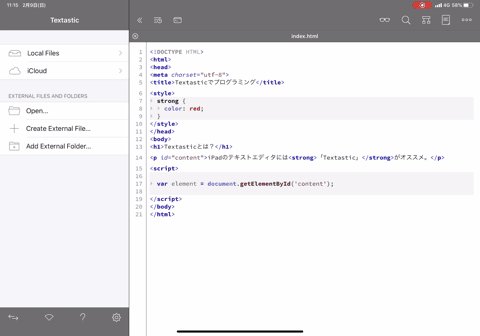
1. シンタックスハイライトに対応
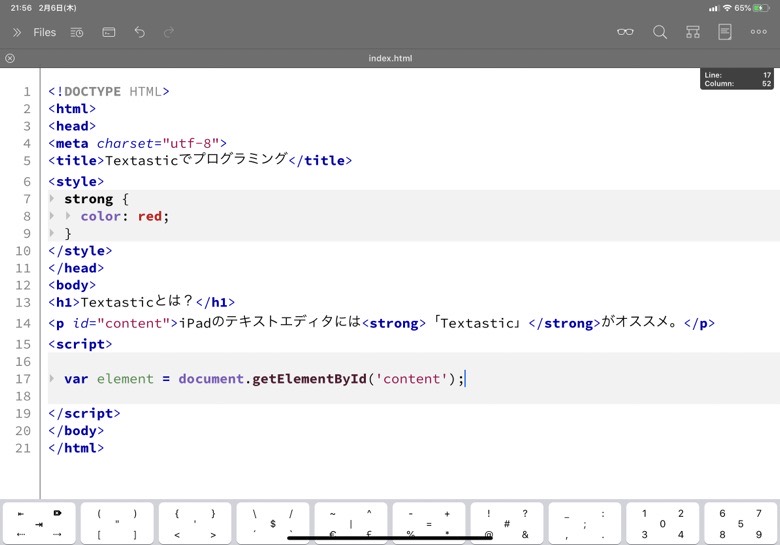
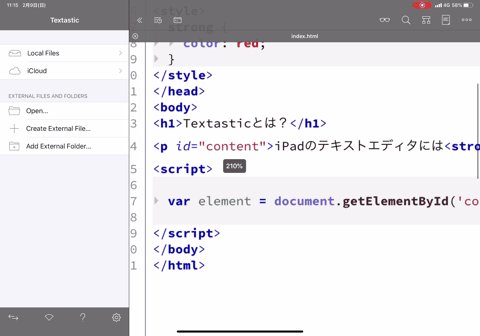
Textasticは、80種類以上のシンタックスハイライトに対応しています。

この画像のようにHTML / CSS、JavaScriptはもちろんのこと、C#やSwift、SQLなどにも対応しています。
Markdownにも対応しているので、プログラミングだけではなく、メモやブログの執筆などの際にも役立ちそうですね。
2. コードの自動補完に対応
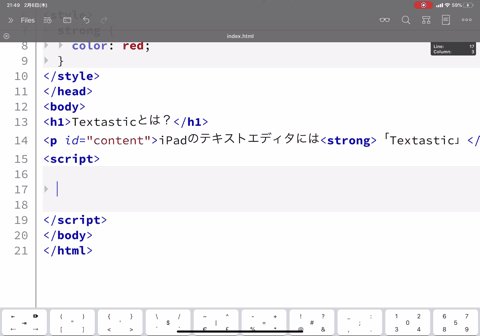
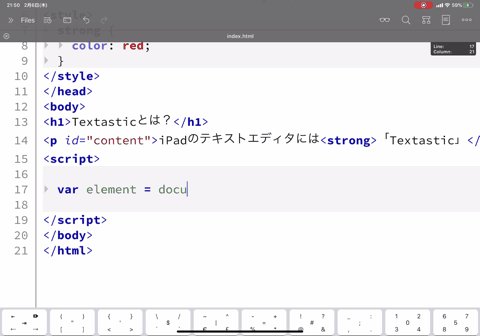
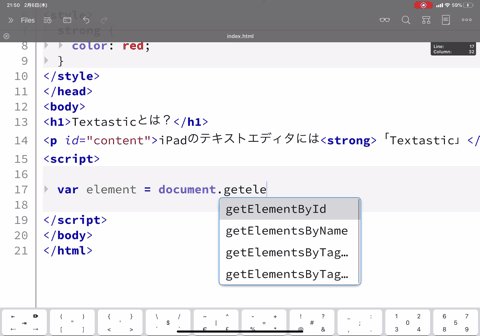
コードの自動補完にも対応しています。
私が試した中では、少なくともHTML / CSS、JavaScriptには対応しているようでした。
例えば、JavaScriptであればこのようになります。

高速でコード入力が可能になります。
3. ローカルかiCloudに保存
作成したファイルは、ローカル(iPad内)かiCloud上に保存することができます。
ただし、どこでも好きな場所に保存できるわけではなく、ローカルであれば「このiPad内」の下の「Textastic」の中に、iCloud上でも「Textastic」の中にしか作成できません。
4. プレビューができる
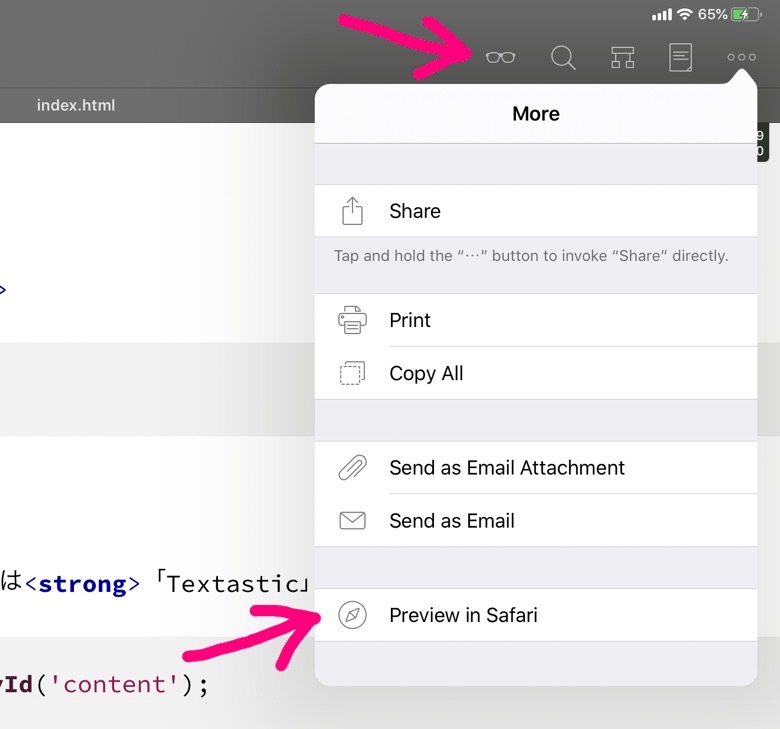
右上のメガネアイコンをタップすれば、編集したテキストのプレビューが可能です。
また、右上の「…」から「Preview In Safari」をタップすれば、Safariでプレビューをすることもできます。

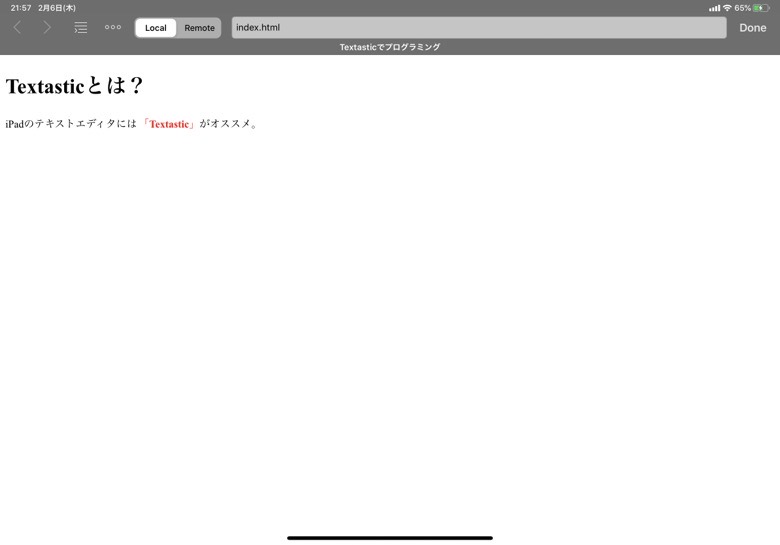
こんな感じでしっかりプレビューできています。

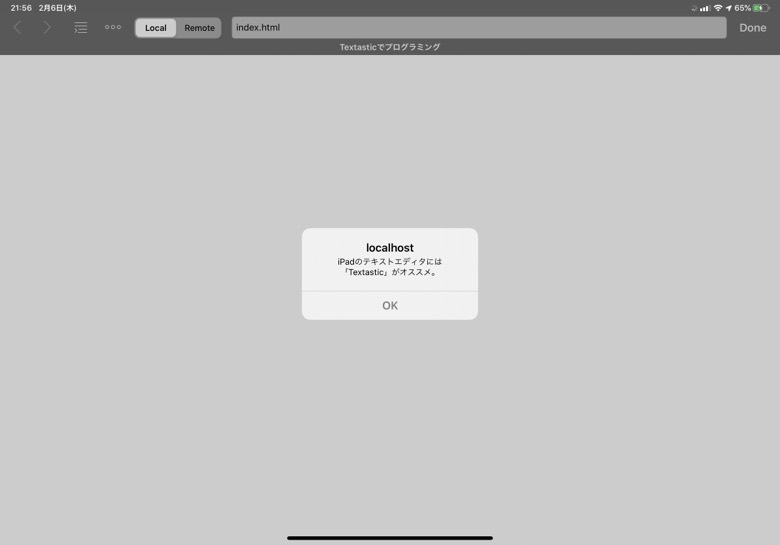
JavaScriptでalertを出してみましたが、これも問題なくプレビューできているようですね。

ただちょっと残念なのが、alert()を組んでいる場合、アプリを一度閉じた後に再度起動させると、勝手にダイアログが何度も表示される現象が発生しました。
バグでしょうかね…。
まぁ何回か「OK」をタップしてダイアログを消していけば収まるので、致命的というわけではありません。
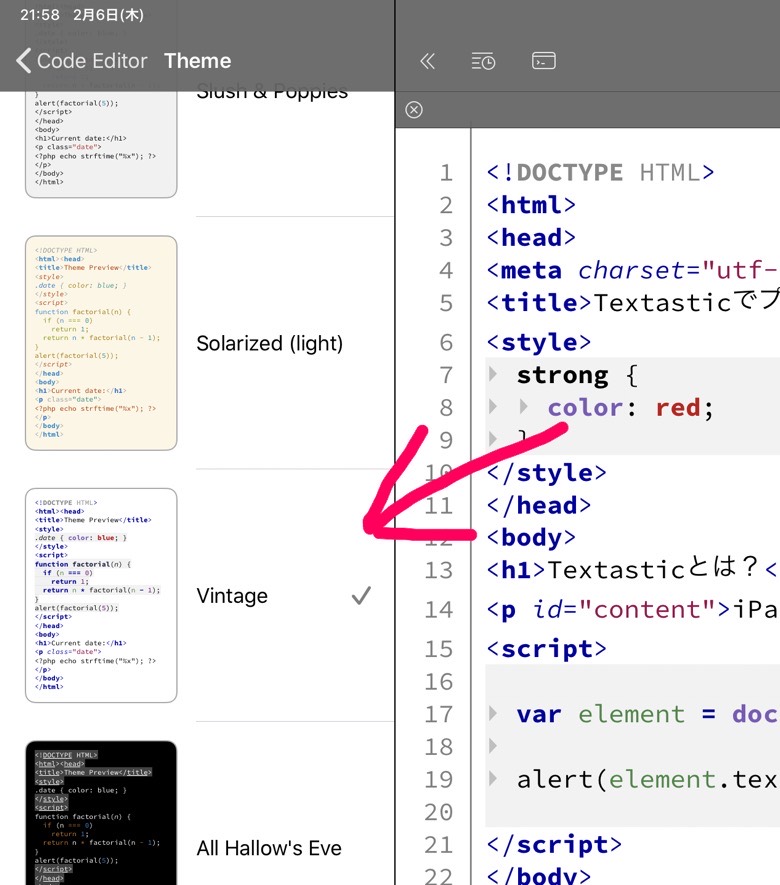
5. テーマとフォントが変更可能
24種類ものテーマが用意されています。

ちなみにヘッダ(画像ではグレー)はこれとは別に、青・グレー・黒から選ぶことができます。
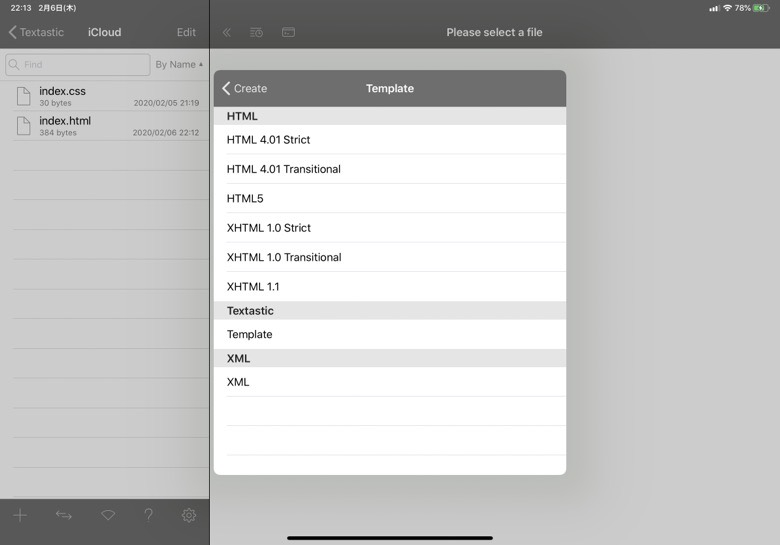
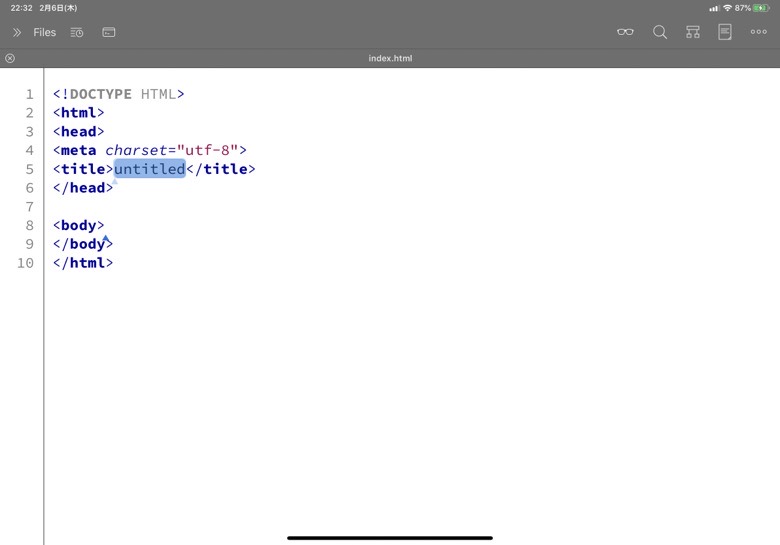
6. テンプレートが用意されている
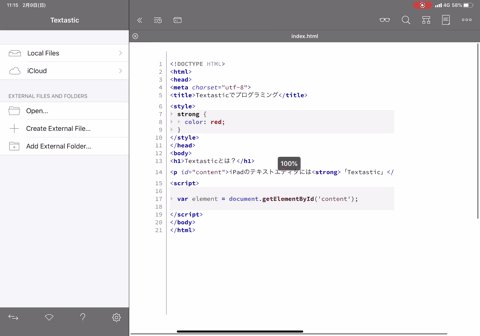
ファイルを作成する際、テンプレートを選択することができます。

例えば、HTML5を選択するとこのように、初めからお決まりの文言が入力された状態でファイルが作成されます。

あまり種類は多くはないですが、必要最低限で余計なものがついていないので使いやすいです。
7. ピンチイン / ピンチアウトで拡大縮小
ピンチイン、ピンチアウトで、エディタの拡大縮小が可能です。

地味なようでこれはうれしい機能です。
当然のように対応していそうで、そうでもないことも多いんですよね。(純正メモ帳はできないです。)
しかもエディタ部分(コード打つ部分)だけきれいに拡大・縮小が可能です。
画面サイズの小さいiPad miniで特にうれしいんじゃないかと思います。
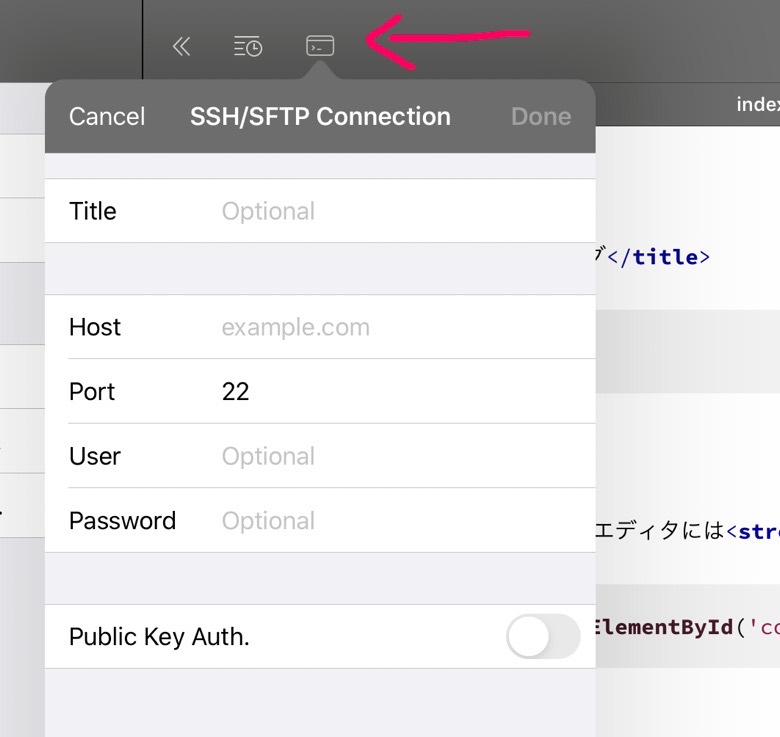
8. SSHも可能
左上のアイコンから接続先を登録することができます。

一度登録しておけば、接続先をタップするだけで簡単に接続することができます。
9. 日本語には対応していない
ここまでのスクリーンショットでわかると思いますが、Textasticは日本語には対応していません。
とはいえ、シンプルで非常にわかりやすいので、英語が読めなくても使っているうちになんとなく直感的にわかると思います。
シンタックスハイライト、テーマ、テンプレートは追加ができる
シンタックスハイライト、テーマ、テンプレートはデフォルトでいくつか用意されていますが、さらに自分で追加することも可能です。
公式サイトに追加の方法が載っています。
参考 Adding Custom Syntax Definitions, Themes, and Templates — Textastic 8.0 documentationTextastic自分好みのシンタックスハイライトを追加したり、いつも使うお決まりの構文や文章をあらかじめテンプレートで組んでおけば、プログラミングやブログ執筆が効率よく行えるはずです。
まとめ:十分すぎるくらいプログラミング可能。
Textasticを使えば、iPadで十分にプログラミングが可能になります。
やっぱりPCのエディタには様々な点で及んでいないとは思いますが、「携帯性に優れたiPadで使える」ということを考えれば十分すぎるくらいと言えそうです。
また、シンプルでとても使いやすいと感じました。
ちょっとお出かけした先でも気軽にプログラミングがしたいという人には、Textasticはオススメです。
 もりお
もりお






コメントを残す