こんにちは!もりおです。
ブログを書くようになってふと思っていました。
「動画っぽいけどちょっと違うような・・ループしてるの見るけどあれなんだろう」と。
調べてみたら『GIFアニメーション』というらしいです。
試しにやってみたら、『GIFトースター』というアプリで簡単に作ることができたのでご紹介したいと思います。
- GIFアニメーションについてざっくり知りたい人
- GIFアニメーションを作るためのアプリを探している人
例のごとく、初心者向けのざっくり説明です。
 もりお
もりお
目次
GIFアニメーションとは
画像だけど動くやつ、です。
「それって動画って言うんじゃね?」と思うかもしれないけど、いやいや、画像の部類です。
動画ファイルの拡張子であるmp4などではなく、GIFになってます。
こんな感じです。よく見ますよね。

 もりお
もりお
メリット
GIFアニメーションには以下のようなメリットがあります。
- ファイルサイズが小さい
- 勝手に再生して無限ループさせることができる
- どのブラウザでも見ることができる
静止画では伝えにくい、しかし動画は重いからそこまでは必要ない、そんなときに使えば良いです。
 もりお
もりお
デメリット
逆にデメリットは以下の通り。
- 音声は入れることができない
- 荒い
やっぱり動画ではなくて画像なんですね。
 もりお
もりお
GIFトースターがおすすめ
簡単にGIFアニメーションを作るなら、GIFトースターがおすすめです。
GIFトースターをおすすめする3つの理由を紹介します。
無料で十分な機能が使える(有償版もある)
無料ですべての機能が使えます。(はず・・)
有償版では、その機能を使える幅が変わるのと広告が非表示になるくらいなので、無償版でも問題なく使えます。
詳しくは後述。
直感的に使える
非常にキレイでシンプルです。
私はほとんどチュートリアル見ないで使えてしまっています。
iPad / iPhone どちらでも使える
特に、iPadにしっかり対応してくれていることが大きいです。
ブログをiPadで書く人も増えてきたのではないでしょうか。
そんな人にとってiPadで使えることはありがたいです。
無償版と有償版の違い
有償版(240円)との違いは以下の通り。
- フレームレートの最大が10fps → 30fps
- 速度の最大が1.0x → 2.0x
- 広告が非表示に
基本的には無償版でも問題はないはずです。
ですが、240円程度ですので、ちょっとでも作業が効率的になり、かつ使用の上でのストレスも少なくなるのであれば、有償版を買ってしまってもいいと思います。
 もりお
もりお
GIFトースターの使い方
それではGIFトースターを使って、GIFアニメーションを作っていきます。
ざっくり言うと
- 複数の画像からGIFアニメーションを作る
- 動画からGIFアニメーションを作る
という2通りがあります。
今回は動画から作っていきます。
ですが大枠の流れはほとんど変わりません。加工の仕方なんかは一緒ですし。
動画を選択する
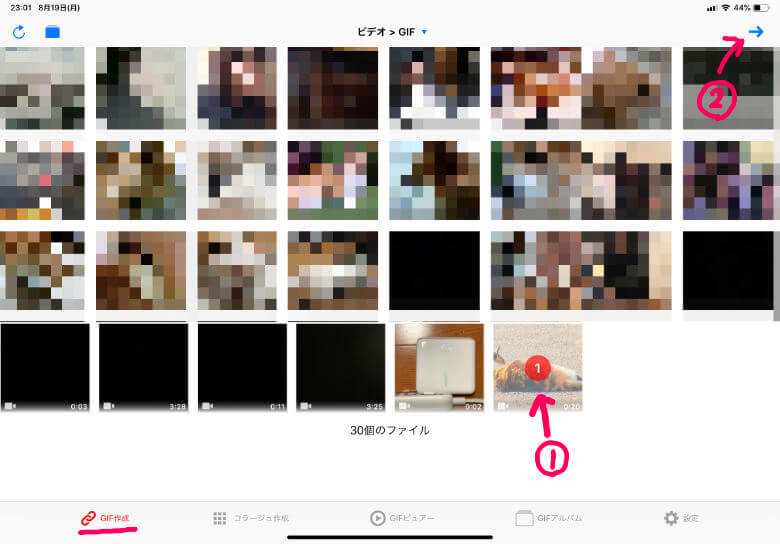
アプリを起動すると iPhone / iPad に入っている動画が一覧表示されます。

- GIFにしたい動画を選択します
- 右上の矢印で次に進みます
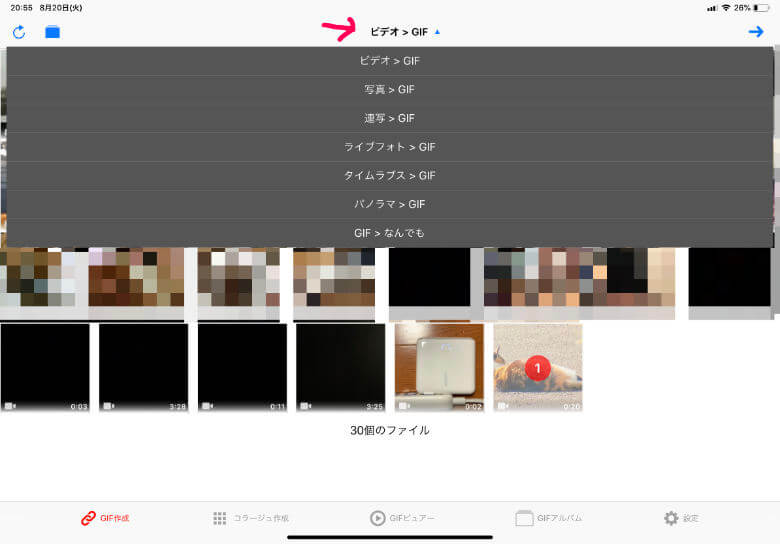
今回は動画からGIFを作成するので初期表示のままで構いませんが、写真などからGIFを作りたい場合は、上部の「ビデオ > GIF」となっているところをタップします。

何からGIFを作成するか、選択できます。
加工する
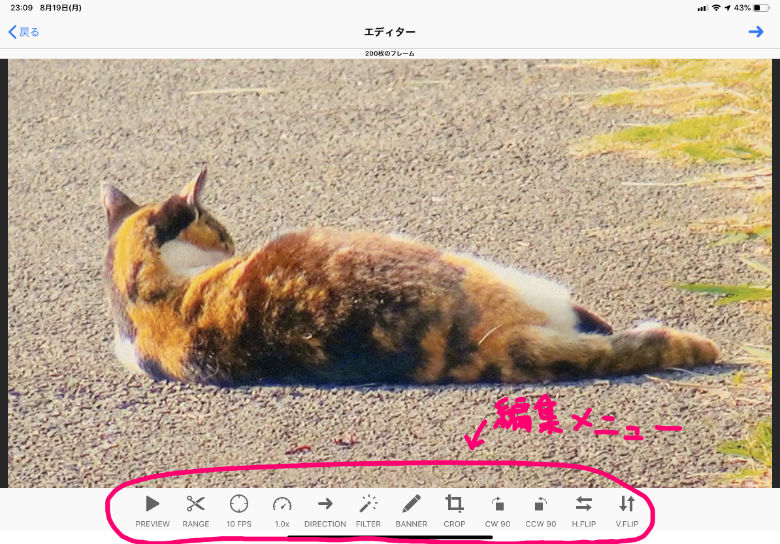
以下のような編集画面が表示されます。

下部の編集メニューから機能を選択し、編集していきます。
色々できるのですが・・・今回は絶対使うであろう2つの機能だけご紹介します。
私はほとんどこの2つしか使っていません。
範囲指定をする
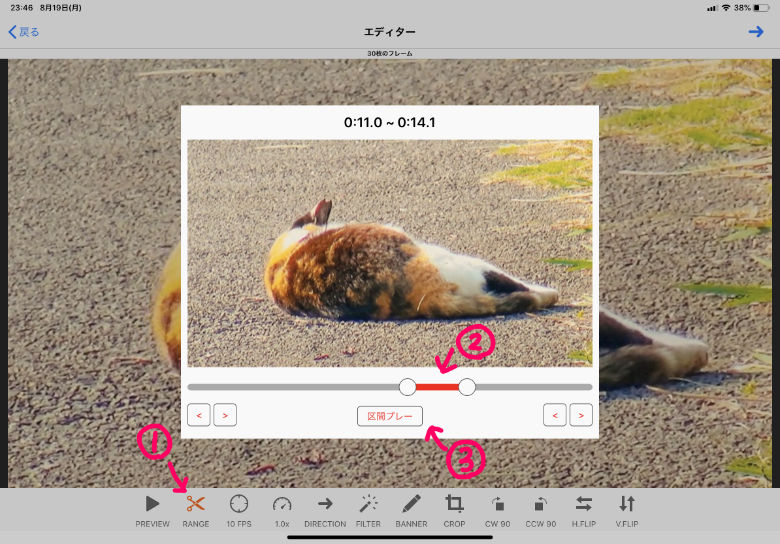
動画のどの部分をGIFとするか、範囲を指定します。

- 『RANGE』を選択する
- 開始地点〜終了地点を指定する
- 『区間プレー』でプレビューして確認する
編集しているダイアログの後ろを選択すれば決定されます。
あまり範囲が広いとファイルサイズが大きくなってしまうので、適切な範囲としましょう。
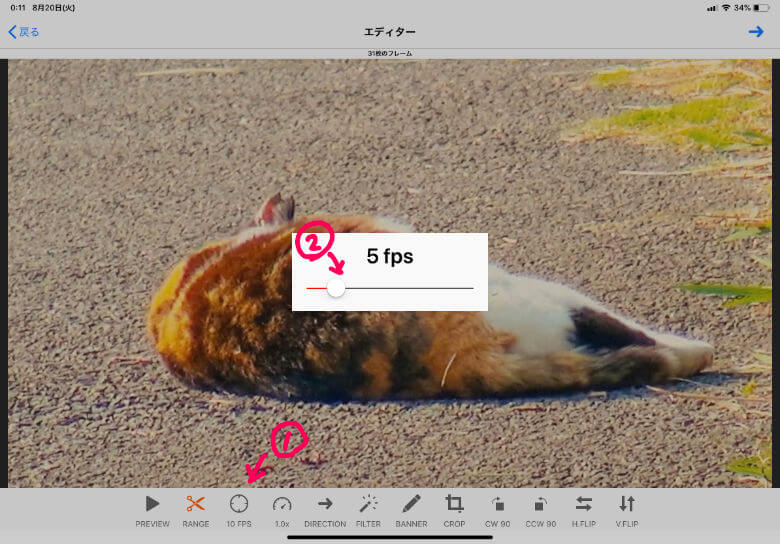
フレームレート(fps)を設定する
1秒間に何コマの画像が表示されるか、がフレームレート(fps)です。このフレームレートを指定していきます。

- 『10 FPS』を選択する
- fpsを指定する
フレームレートが高いほど滑らかに動きますが、その分ファイルサイズが大きくなってしまいます。
GIFアニメーションとする時点でそこまでのfpsは必要とされないと思いますので、気持ち少なめ(5〜7とか)で良いんじゃないかと思います。
他の編集
今回はやりませんが、どんなものがあるのかだけご紹介します。上で紹介したのも含めて、編集メニューの左から以下のようになっています。
- PREVIEW → プレビュー
- RANGE → 範囲指定
- 10 FPS → フレームレート
- 1.0x → 再生スピード
- DIRECTION → 逆再生にする
- FILTER → フィルターをかける(セピア調にするとか)
- BANNER → バナー(テキスト・イメージ)を入れる
- CROP → トリミング
- CW90 → 右に90度回転
- CCW90 → 左に90度回転
- H.FLIP → 左右反転
- V.FLIP → 上下反転
次に使う頻度が高そうなものは、「再生スピード」じゃないかと思うので、これを重要視するなら有償版を買うと良いと思います。(無償版ではスピードアップはできないので)
GIFファイルを作成、保存する
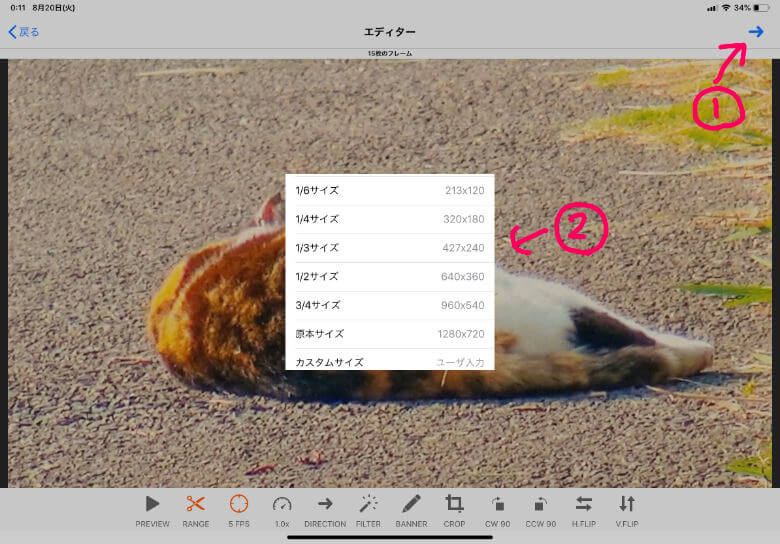
加工が終わったらGIFファイルを作成して保存します。

- 右上の→を選択する
- 解像度(サイズ)を選択する
これも当然、解像度が大きいほどファイルサイズが大きくなるので、必要以上に大きくしないようにしましょう。
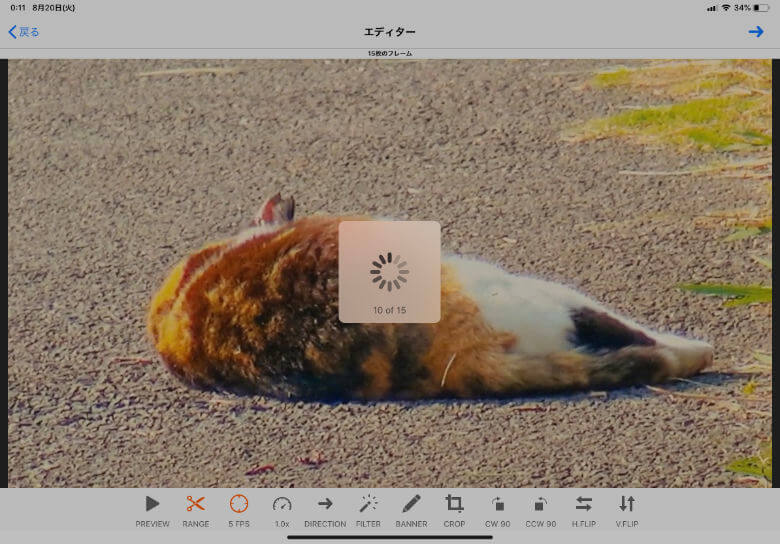
解像度を選択すると、ファイルの作成がはじまります。

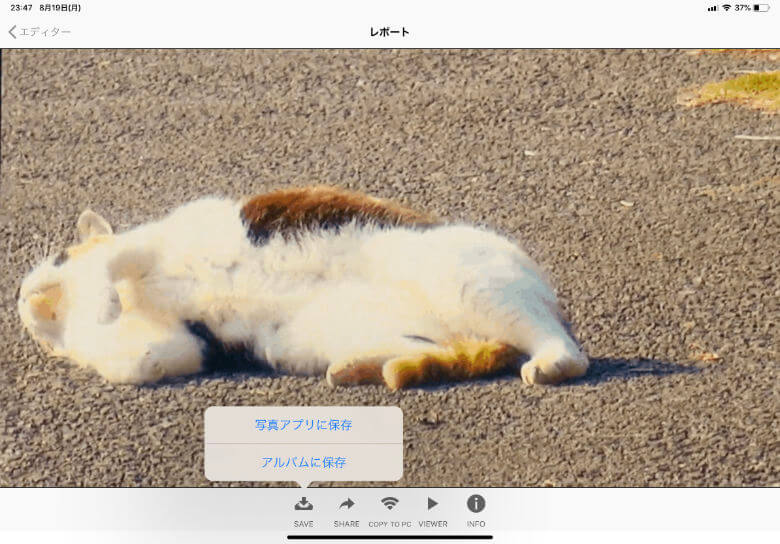
ファイルの作成が完了したら、ファイルの保存先を指定します。

『SAVE』で写真に保存してもいいですし、『SHARE』で他のアプリに送ることもできます。
私はだいたい『SHARE』→ AirDropという流れをとっています。
ということで完了です。
まとめ:とりあえず無償版で遊んでみよう
こんな感じで非常に簡単に使えるので、まずは無償版で遊んでみると良いです。
私は即座に有償版にしましたが、まったく後悔していません。240円くらいであれば買ってしまっても良いと思います。
ただ、mac(またはWindows)はないので、今後に期待ですね。







コメントを残す