こんにちは!もりおです。
![]()
こんな人に。
今日は、WordPressのエディタであるGutenberg(グーテンベルク)の「覚えておきたい便利な使い方」を紹介していきたいと思います。
「クラシックエディタを使っているけど、そろそろ新しいエディタを使ってみようかな…。」という人にも、参考になれば幸いです。
 もりお
もりお
目次
はじめに
Gutenberg(グーテンベルク)とは、WordPress 5.0から搭載されたエディターです。
今までのエディタ(クラシックエディタ)と比べて、「ブロック」によって、HTMLを記述することなく、直感的に記事を作成可能です。
ということなのですが…
「今までできていたことができなくなった。」
「ビジュアル編集(HTMLを使わない編集方法)では実現できない。」
ということも発生しています。
そんなクラシックエディタとの違いを埋めるための方法や、HTMLを使わざるおえない部分を今回は紹介していきます。
 もりお
もりお
1. よく使うブロックを登録しておく
ブログを書いていると、よく使うお決まりのブロックが必ずあると思います。
例えば、Rinker(カエレバでも)や特定のデザインのリストやボタンなど。
そういったブロックは毎回すべてを打ち込んでいくのはめんどうなので、テンプレートを登録しておきたいものです。
Gutenbergでは、「再利用ブロック」によく使うブロックを登録しておくことができます。
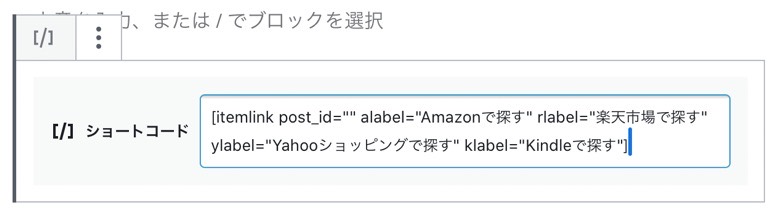
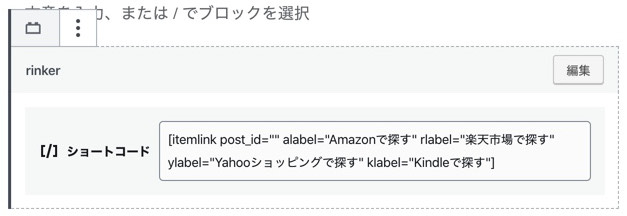
まずは、ショートコードとして登録したいブロックをエディタに入力します。
私の場合のRinkerだとこんな感じですね。

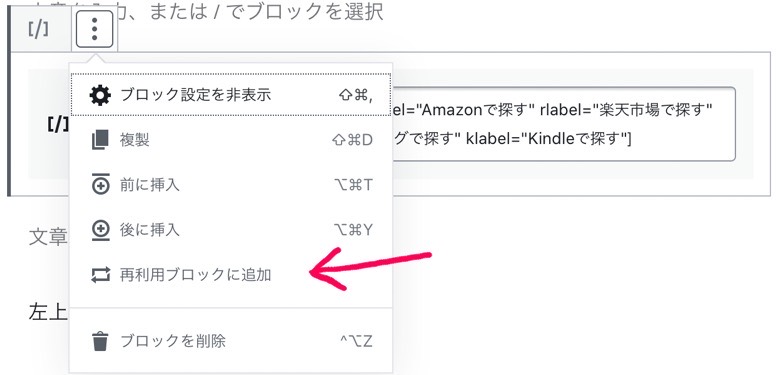
左上の ![]() を選択し、「再利用ブロックに追加」を選択します。
を選択し、「再利用ブロックに追加」を選択します。

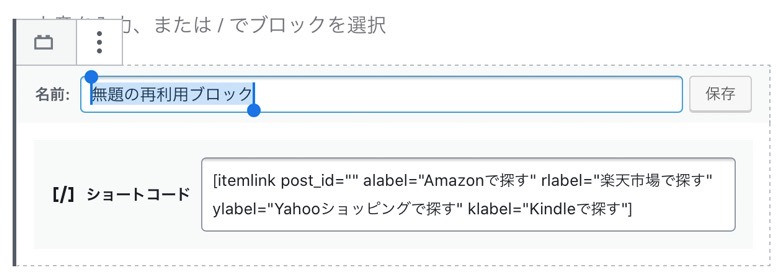
わかりやすい名前をつけて「保存」すれば完了です。

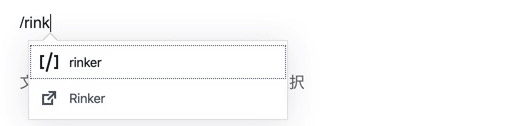
使うときは「/(スラッシュ)」の後に先ほどつけた名前を入力していくと途中で候補が表示されるはずですので、それを選択します。

先ほど登録したショートコードが表示されます。

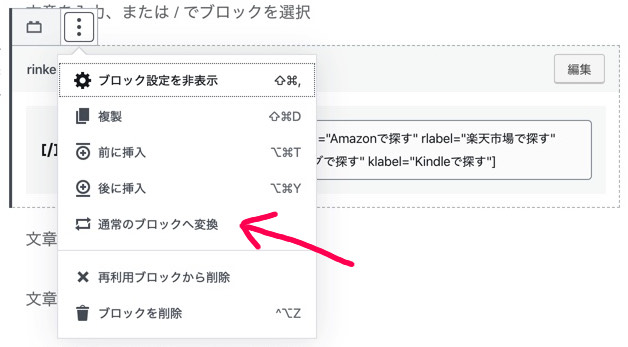
![]() を選択して、「通常のブロックへ変換」を選択します。
を選択して、「通常のブロックへ変換」を選択します。

あとは必要であればその記事に合った内容に修正します。
この場合だと、post_idにそこで紹介する商品にあったIDを入力して使います。
これで完了です。
1記事の中でも何度も使いますので、上手に使えば大きく記事作成を効率化させることができます。
 もりお
もりお
2. 文章の途中のみ文字色を変える
Gutenbergでは、文章の途中のみ文字色を変えることは「単純には」できません。
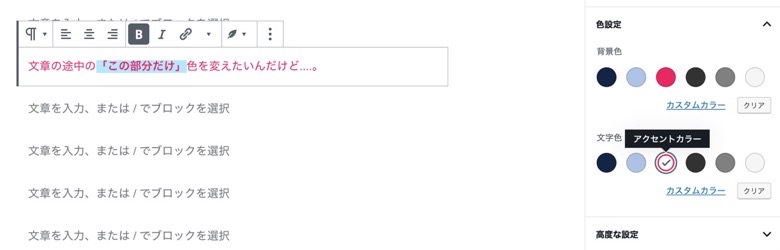
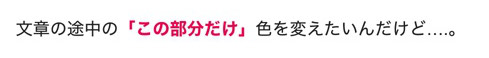
文字色はエディタ右側の「色設定」から変更ができますが、文字色を変更したい単語を選択していても、このようにブロック全体の文字色が変更されてしまいます。

太字(Bold)は選択した部分だけできるんですけどね…。
ブロックの一部分だけ文字色を変更するには、デフォルトの「ビジュアル編集」ではなく、HTMLを直接編集する必要があります。
ですが、大枠の手順は似たようなものとなるはずなので、同じような手順で試してみてください。
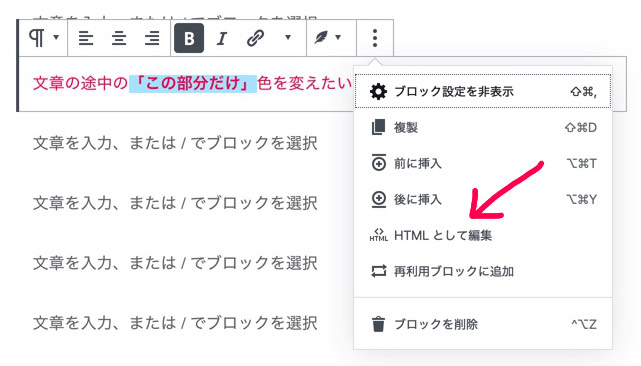
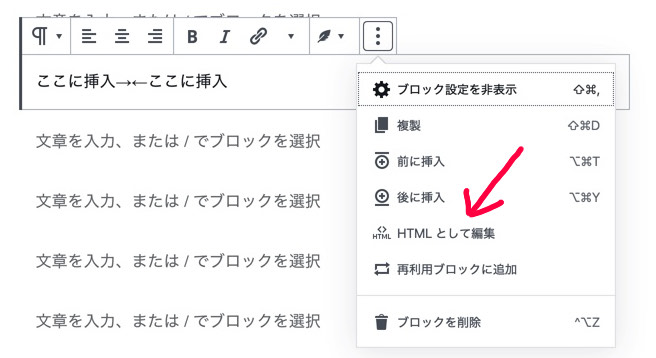
まずは、上図のようにブロック全体の文字色を変更し、![]() から「HTMLとして編集」を選択します。
から「HTMLとして編集」を選択します。

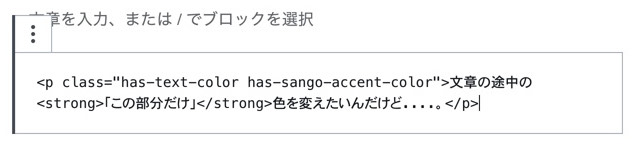
そうすると以下のようにHTML(プログラミング言語)で該当ブロックが表示されます。

これを以下のように書き換えます。

- 文字色を変更したい部分を<span></span>で囲みます。
- <p>の中の文字列(ここではclass=”◯◯”)をコピーし、<span>の中にペーストします。
- <p>の中の文字列(ここではclass=”◯◯”)を削除します。
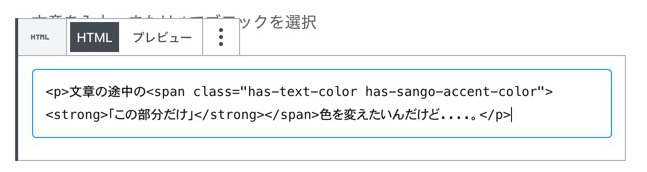
これでプレビューをしてみると…

成功しました。
 もりお
もりお
3. 画像を文章の途中(インライン)に挿入する
「画像」ブロックで挿入した画像は、前後に改行が入ります。
そうではなく、文章の途中(インライン)に、例えば ![]() ←このように画像を挿入する方法を紹介します。
←このように画像を挿入する方法を紹介します。
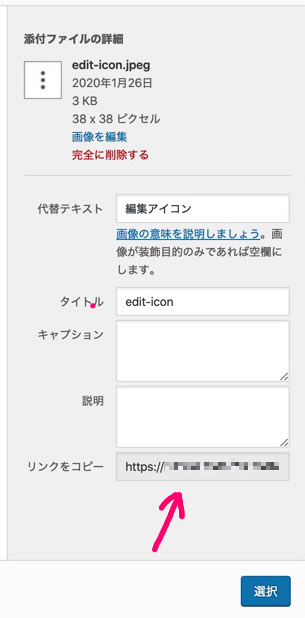
まずは、メディアライブラリに挿入する画像を用意しましょう。

「リンクをコピー」のアドレスをあとで使うので、コピーしておいてください。
画像抜きで文章をブロックに入力し、![]() から「HTMLとして編集」を選択します。
から「HTMLとして編集」を選択します。

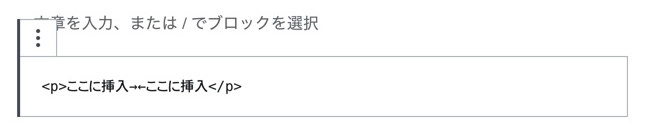
以下のようにHTMLで該当ブロックが表示されます。

そのブロックを以下のように編集します。

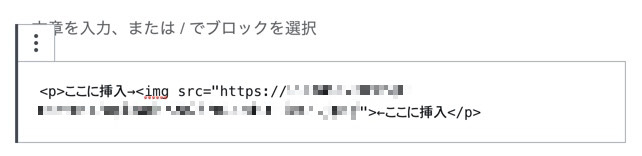
画像を挿入する部分に、<img src=”挿入する画像のURL”>を追加します。
「挿入する画像のURL」は、先ほどのメディアライブラリの「リンクをコピー」のアドレスです。
これで完成です。
プレビューしてみると…
ここに挿入→![]() ←ここに挿入
←ここに挿入
このように表示されているはずです。
 もりお
もりお
まとめ
Gutenbergはクラシックエディタから使い勝手が大きく変わったので、どうしても敬遠されがちです。
ですが、新しいエディタとして採用された以上はこちらが主流になっていくものと思われます。
クラシックエディタのサポートが終了となってから慌てないように、早いうちにGutenbergになれておきましょう。
 もりお
もりお




コメントを残す