こんにちは!もりおです。
![]()
こんな人に。
最近、はじめてランサーズでWebエンジニアとして仕事をしてみました。
そのときの仕事の流れや必要なもの(ツール類)を紹介したいと思います。
私はランサー(受注者)ですので、受注者視点の紹介になります。
 もりお
もりお
ぜひぜひリモートワーカーを目指している人や、副業でおこづかい稼ぎをしたい人、一度試してみてはいかがでしょうか。
目次
Lancers(ランサーズ)とは
日本最大級のクラウドソーシングサイトです。
仕事を依頼したい企業・個人と、仕事を受注したい企業・個人をオンラインで仲介してくれるマッチングサイトです。
「仕事」の内容は多種多様です。
- Webサイト、業務システムのコーディングやExcelマクロ作成
- Webサイトのデザインやアイコン作成
- ライティング(記事の作成)
- アンケートの回答
- 翻訳
他にも、「会社のネーミング募集」や「商品の包装」なんて仕事もあります。
 もりお
もりお
手数料は?
報酬の5%~20%がシステム手数料となります。
金額によって何%となるかが決定されます。
契約金額(税込)の内、20万円を超える金額部分については5%のシステム手数料。10万円超〜20万円以下の金額部分については10%のシステム手数料。10万円以下の金額部分については20%のシステム手数料となります
Lancers – よくある質問
計算ツールなるものも用意されていますので、特に難しく考える必要はないかと思います。
様々な仕事スタイル
ランサーズには以下のような「仕事スタイル」があります。
- プロジェクト
- コンペ
- タスク
プロジェクト形式は、発注者はたくさんの応募(提案)の中から1人のランサーを選定し、仕事が開始される形式です。
コーディングなどはこの形式であることが多いです。
コンペ形式は、提案の時点で発注者の要望に沿った成果物を提出し、発注者は複数の提案の中から1つを選定します。
あとは手直しなどを経て、報酬が支払われます。
コンペ形式は、アイコンの作成など、デザイン関係の仕事で使われることが多い形式です。
タスクは、複数人に一斉に作業を依頼するときに使われる形式です。
アンケート回答などが多いです。
 もりお
もりお
仕事の流れ(プロジェクト形式)
「プロジェクト形式」で仕事を受注してから完了するまでの流れを紹介していきます。
エンジニアとして仕事をするならこのプロジェクト形式であることが多いはず。
私は「LP(ランディングページ)のコーディング」でしたが、他のカテゴリでもプロジェクト形式である以上はほぼ同じ手順になるかと思います。
ランサーズのサイトで受けたい、受けることができる仕事を検索します。
希望する報酬や納期を明示し、クライアントに提案を行います。
クライアントと条件の折り合いがつき、正式に選定されたらプロジェクトを開始します。
完成した成果物をクライアントに提出します。
提出した成果物に問題がなければ、プロジェクトが完了し報酬が支払われます。
ざっくり言うとこんな感じです。
それでは、1つずつ深掘りしていきます。
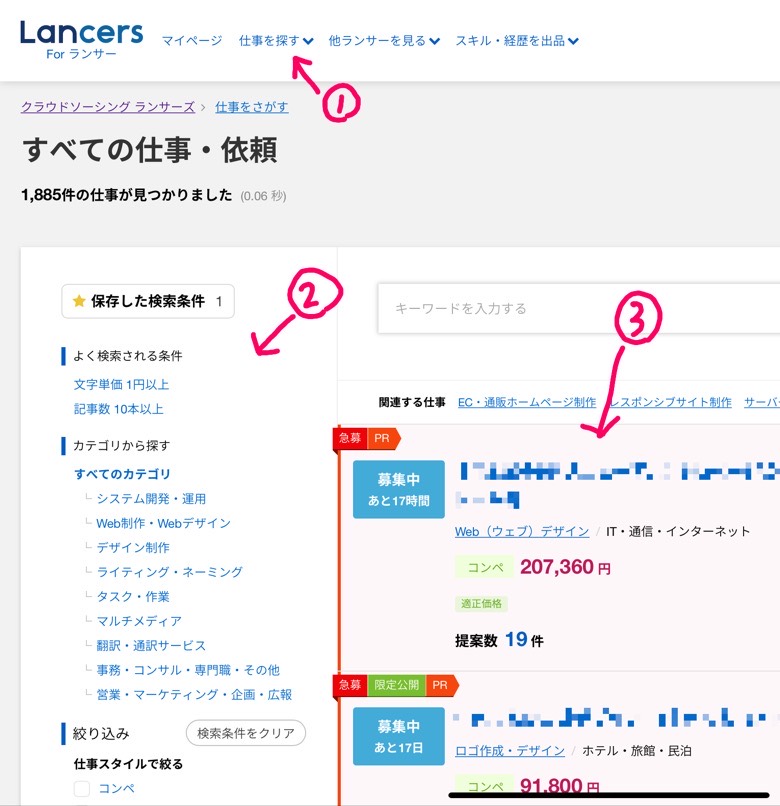
仕事を探す
ランサーズのサイトで、仕事を検索します。

- 上部の「仕事を探す」を選択する
- カテゴリや仕事スタイルなど検索条件で絞りこむ
- 検索された仕事の一覧を選択し、詳細を確認する
こういった手順で仕事の候補を絞り込みます。
カテゴリの場合は、選択するとさらに子のカテゴリが選択できるようになり、どんどん詳細に絞り込んでいくことが可能です。
例えば私の場合は、カテゴリは「Web制作・Webデザイン」→「ウェブサイト制作・デザイン」→「HTML・CSSコーディング」で仕事スタイルは「固定報酬(プロジェクト)」といった条件で絞ることが多いです。
その上で以下のようなことを確認します。
- どういった仕事か
- 業務の範囲はどこまでか
- 希望する報酬はいくらか
- 希望する納期はいつか
- 用意されている素材はなにか
こういったことをしっかり確認していきます。
報酬や納期はたぶん見逃したりしないとは思いますが、「業務の範囲」と「用意されている素材」は注意しましょう。
「業務の範囲」だと私の場合、「デザインは含まれるか」「サーバー構築は含まれるか」あたりを特に注視しています。
私はデザインやサーバー構築はとてもじゃないですがプロレベルでは行えないので・・・。
仮にできる人であっても、業務範囲を踏まえて、提示されている報酬が妥当かどうかはしっかり判断しましょう。
また、「用意されている素材」は、例えば画像はJPGやPNGで提供されるのか、PSDなのか、などをしっかり確認しましょう。
PSDであれば、それを開き、切り出すためのツールの用意や、そのツールの学習コストも踏まえて検討しなければいけません。
 もりお
もりお
あとは、書かれている内容から「技術的な話が通じるクライアントか、信頼できるクライアントなのか」も推し量ります。
クライアントが技術の話が分かるかどうかによって、クライアントとの調整の仕方も、どのくらいスムーズにいくのかも変わってきます。
まったくわからない人ですと、下手をすれば記載されている業務の範囲以上のことが必要になってしまう可能性もありますし。
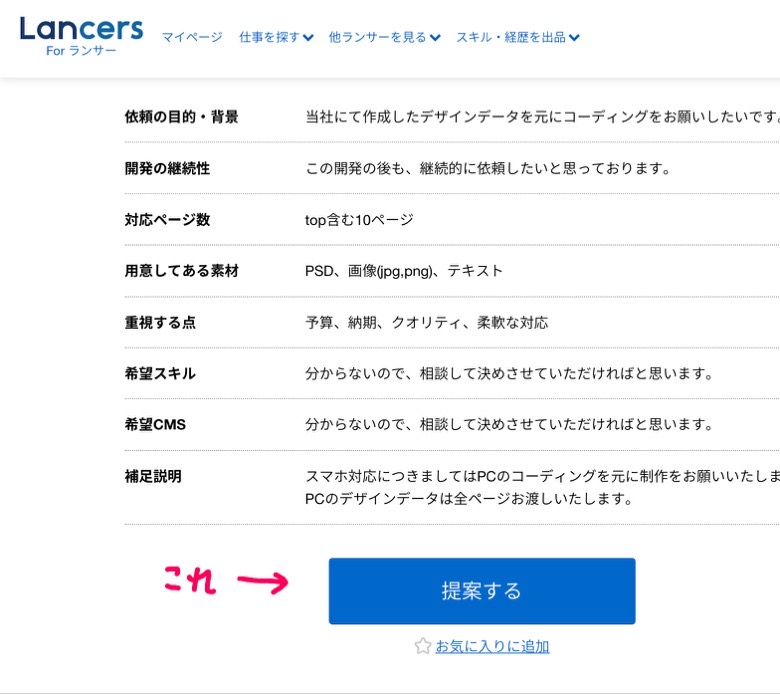
提案する
これだ!という仕事を見つけたら、提案をします。


「これくらいの金額で、納期で」などの条件と、「私はこういう技術と実績があるから安心だよ!」といった自己アピールです。
条件が良い、クライアントが信頼できそう、といったお仕事にはたくさんの提案(100件近くもざら)が集まりますので、自分を選んでもらえるようにしっかりとアピールをしましょう。
提案したらクライアントから連絡があるまで待ちです。
 もりお
もりお
プロジェクトを開始する
提案した内容でクライアントから選ばれたら、ランサーズからその旨の通知がきますので、ランサーズ上で「承諾」を行います。
その後、クライアントが「仮払い」を行うと、またランサーズからその旨の通知がきますので、作業を開始します。
少なくともここまではランサーズのメッセージでやりとりを行いますが、プロジェクト作業中の連絡は、別のビジネスチャットツールを依頼されるかもしれません。
必要に応じてクライアントに確認を取りながら作業を進めていきます。
 もりお
もりお
成果物を提出する
成果物が完成したら、クライアントに提出します。
少なくとも1~2日前には提出することをおすすめします。
都度確認をとりながら作業を進めますが、それでも認識違いが発生する可能性もありますし、ミスをしているかもしれません。
それらを修正して納期に間に合わせるために、一度早めに提出した方が良いです。
私の場合は日中は作業できませんので、余裕を持って2日前に提出しました。
プロジェクトを終了する
提出した成果物がクライアントに問題なく受領されたら、プロジェクトは終了です。
クライアントが「完了報告」「支払い確定」を行うと、ランサーズで通知がきます。
あとは「クライアントの評価」とクライアントのフォローを行いましょう。
これで一通りの流れとなります。
ランサーズで仕事をする上で必要なもの
実際に私が使った、ランサーズで仕事(エンジニアとして)する上で、必要なツール類をご紹介します。
案件によっては必ずしも必要とはしないものもありますが、あるにこしたことはないと思うので、徐々に準備を進めていけば良いと思います。
コミュニケーションツール
クライアントとの連絡に使う(指示される)可能性があります。
一般的なものはこの辺りではないでしょうか。
- Slack
- チャットワーク
- LINE
どれもこれも無料で使えますし、操作も難しいものではありません。
よって、別に事前準備や学習は不要かと思います。
LINEよりは、Slackかチャットワークをおすすめします。
画像編集ツール
画像素材に「PSD」と記載されていることが多々あります。
これは「Photoshop Data」の略で、名前の通り主にAdobe Photoshopで作成されたデータとなります。
非デザイナー・非エンジニアでも「フォトショ」と言われれば分かるくらい有名なソフトですね。
当然、これを開いたり編集したりできるソフトは限られます。
例えば、以下のソフトで取り扱うことができます。
- Adobe Photoshop / Illustrator
- GIMP
- Affinity Photo / Designer
他にもあるかもしれませんが、私が作業する上で調べたのはこれらです。
この中で完全無料なのはGIMPだけです。
GIMP以外はどちらも有料ですが、Adobe Photoshop / Illustratorは月額制、Affinity Photo / Designerは買い切り版、といった違いがあります。
この中でおすすめするのは、Adobe Photoshopです。
一見、無料のGIMPを使えばいいように思うかもしれません。
私もそうでした。
しかし、実際にGIMPで開いてみたら画像の色合いが元のデータと異なるものになってしまいました。
もしかしたらしっかりと設定すれば避けられるのかもしれませんが、少しでもリスクを抱えるのなら、間違いのないPhotoshopを使うべきです。
私は、とりあえず今回は7日間の体験版を使いました。
今後は、必要な月だけ月額料金を支払い、その分を報酬額に上乗せして考えようと思います。
 もりお
もりお
次点で、Affinity PhotoやAffinity Designerもおすすめできます。
公式でしっかりPSD対応を謳ってますし、実際にAffinity Photoで開いたら問題がないように見えました。
開くことができたものの私が使わなかったのは、iPad版だと重すぎてまともに動作させることができなかったためです。
ファイルサイズにもよるとは思いますが、Affinity PhotoでPSDを扱うなら、Windows版、またはMac版をおすすめします。
 もりお
もりお
Affinity Photoについてはこちらの記事でも紹介しています。
 【iPad版】Affinity Photoの使い方。ブログ用画像の加工方法を紹介します。
【iPad版】Affinity Photoの使い方。ブログ用画像の加工方法を紹介します。
ソースコード管理
ちょっとしたコーディングであればなくても良いかもしれませんが、後々修正を求められることもあるかもしれません。(そのプロジェクトの中でやるかどうかは置いておいて)
成果物の管理はしっかりしておいた方が良いです。
また、チームとして複数人で作業をするようであれば間違いなく必要になります。
Git、そしてGiHubのプライベートリポジトリで良いと思います。
このあたりはたくさん情報があるので、調べてやっていただければ…。
 もりお
もりお
FTPクライアント
クライアントから「成果物をどうやって渡すか」について指示があります。
中には「FTPでここにUPして!」と言われることもあるかもしれません。(私はそうでした)
私が今回使ったのはこちらの「Transmit 5」です。
非常にキレイなUI、シンプルな操作性で最高だったのですが、いかんせん有料です。
1週間は無料で使えますので、試しに使ってみて、気に入ったようなら購入もありかとは思います。
無料であればこちらの「FileZilla」が有名です。
WindowsでもMacでも使用できますので、とりあえずはこれを入れておけば困らないのではないでしょうか。
まとめ:あまりビクビクしてないで簡単なものからやってみよう!
普段、エンジニアとして仕事をしていて、「自分で仕事をとる」という経験がない人も多いのではないでしょうか?
私もそうでした。
仕事を取るのは営業さんのお仕事で、積算や取った後の調整はしていましたけど、自分で提案することは今までありませんでした。
よって、すごーーく怖かったです。
ですが、一度やってみたら「意外となんとかなるな」と考えられるようになりました。
私が最初の案件を決めたときに考えていたことは…
- なんとなく作り方がイメージできる(7割くらい)
- 土日(なんなら3連休)を挟んでいるからいざとなれば休日潰せばなんとかなりそう
- お仕事の依頼内容が明確だし、文言的に信用できそうなクライアントだ
こんな感じでした。
まずは第一歩、簡単そうな案件から、勇気を出して取り組んでみたらいかがでしょうか。
 もりお
もりお







コメントを残す